【学习OpenCV4】图像的基本操作
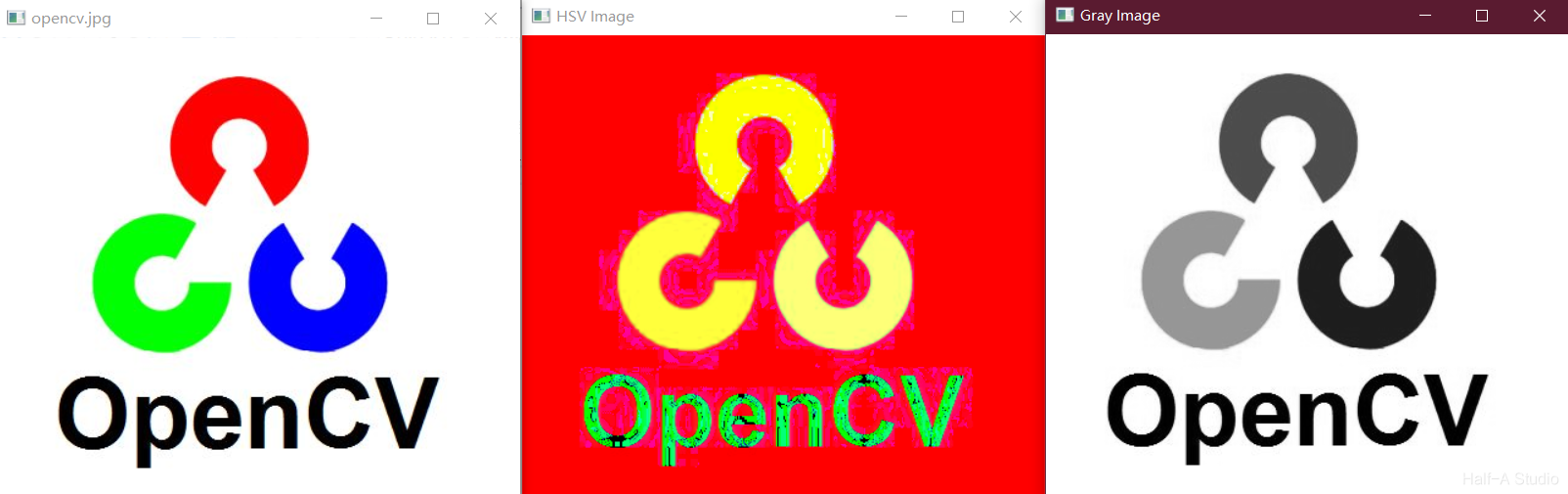
色彩空间转换函数:cvtColor。GRAY:指灰度,只有一个参数灰度值Channel。BGR:指BGR颜色空间,以红绿蓝三基色(0~255)为基础,叠加形成各种颜色。HSV:指六角椎体模型,色调Hue用角度度量(0~180),饱和度Saturation(0 ~ 255),亮度Value(0 ~ 255)。
【学习OpenCV4】Win10下OpenCV4.5+VS2019安装与环境搭建(详细过程)
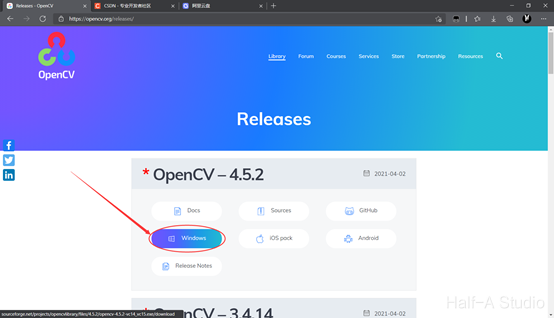
首先下载并解压OpenCV。建议到opencv的官网下载windows版本的安装包。如果觉得下载速度过慢,我也把opencv4.5.2安装包上传了阿里云https://www.aliyundrive.com/s/VGkaM7vyuck 注意解压的路径,一定要是一个英文路径
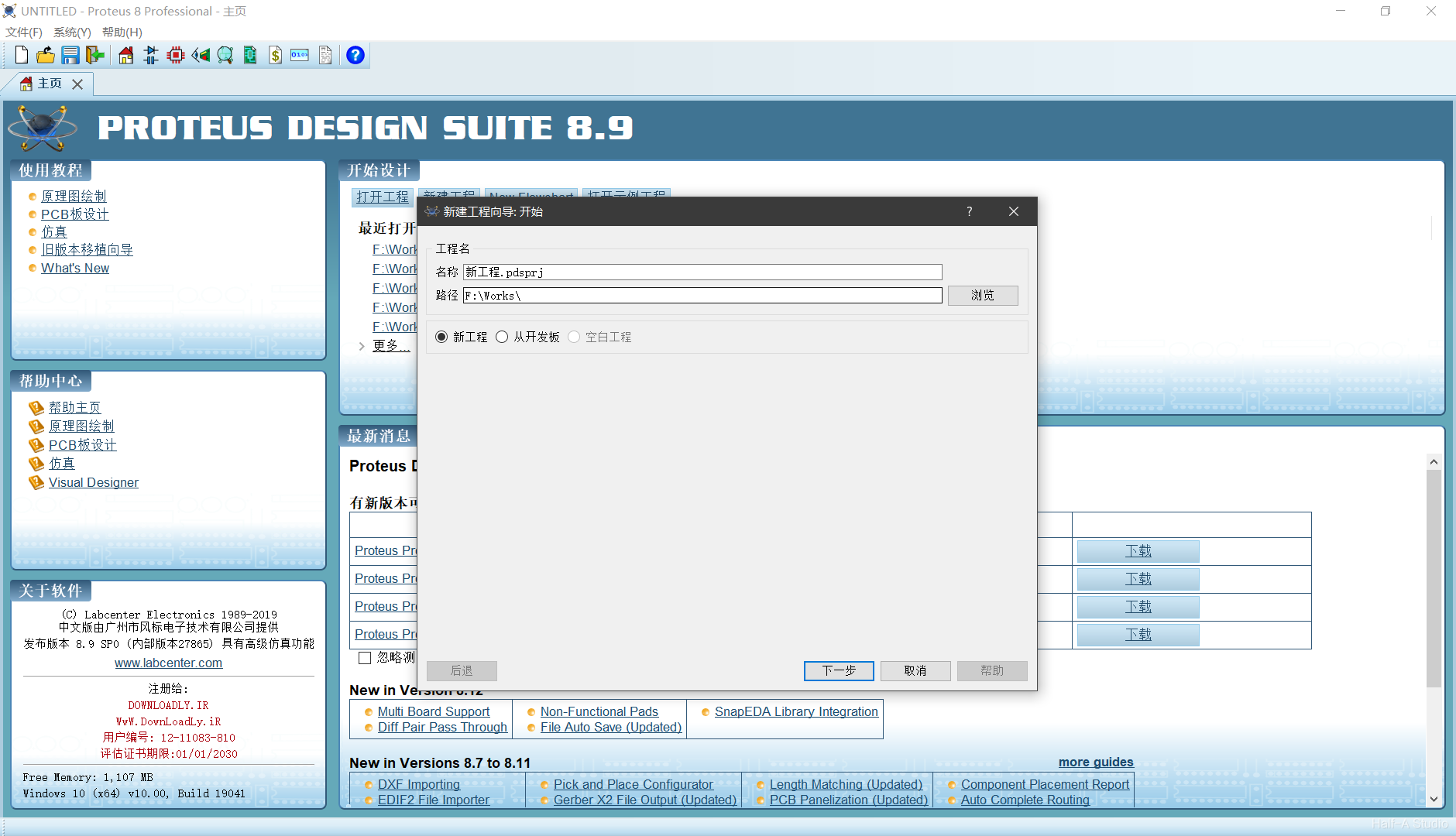
Proteus8.9 下载与安装教程
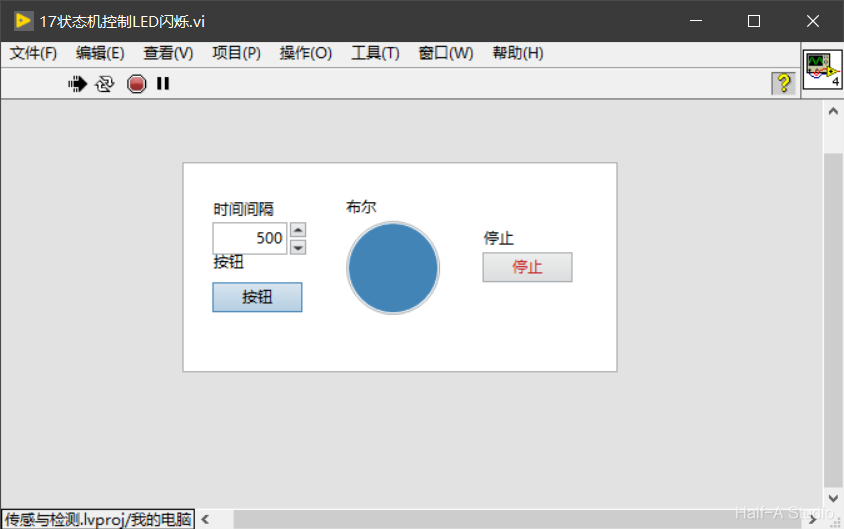
状态机是在工程应用中使用最多的设计模型。使用状态机,我们可以很容易的实现程序流程图中的判断、分支。Labview状态机是由一个While循环、一个条件结构和一个移位寄存器组成的。
Labview状态机的介绍与程序示例
状态机是在工程应用中使用最多的设计模型。使用状态机,我们可以很容易的实现程序流程图中的判断、分支。Labview状态机是由一个While循环、一个条件结构和一个移位寄存器组成的。
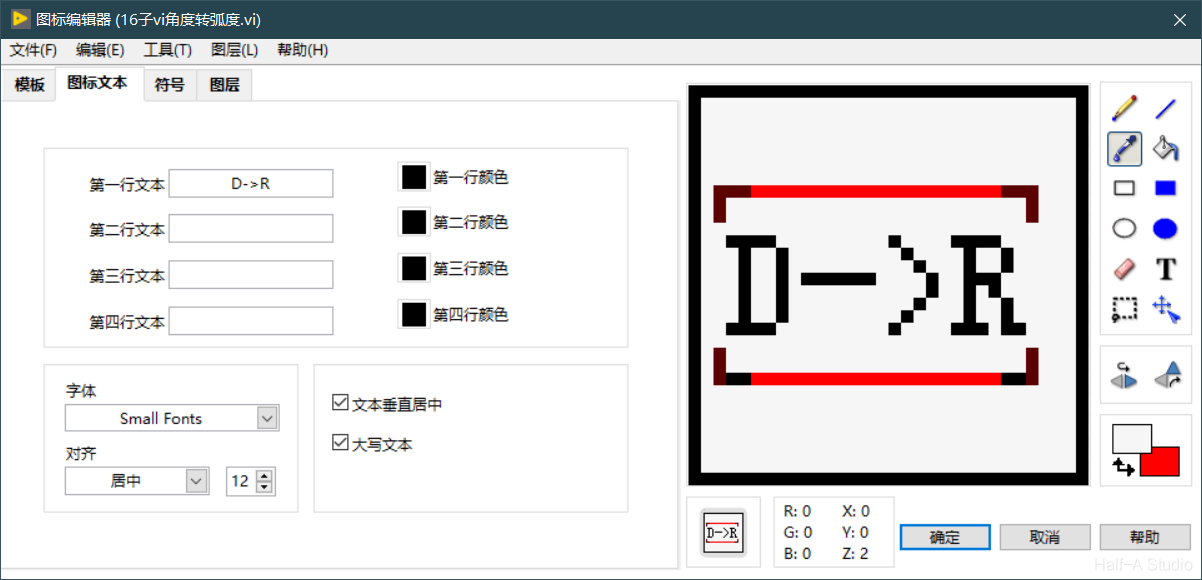
Labview子VI的创建与调用
程序设计中很重要的一个思想就是模块化思想,也就是将程序划分为若干个区块,这样对程序某个区块进行修改就不会影响到其它区块。在Labview中,我们通过子VI来实现模块化的编程。
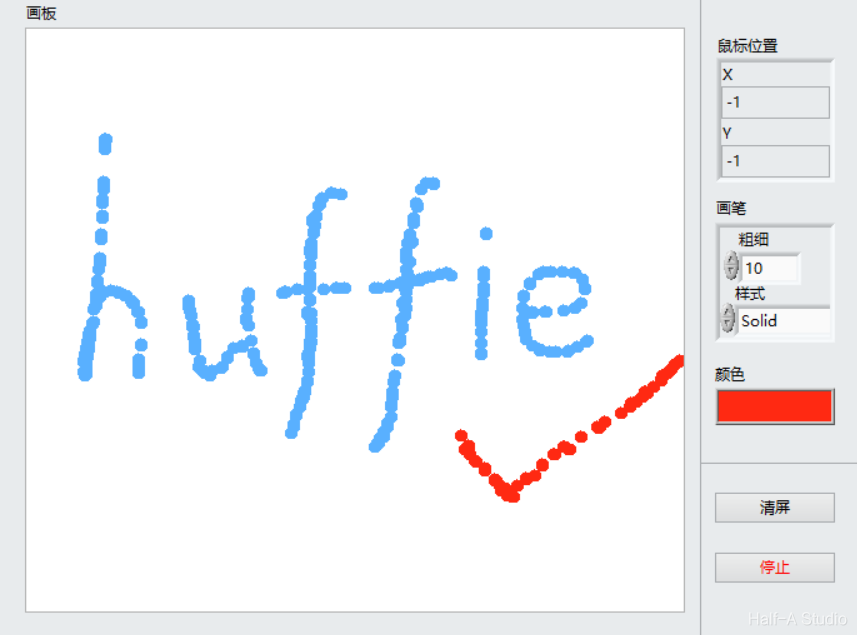
Labview实现画板
二维图片控件可实现像素级控制,能用于创建几乎任何图形对象。如需在二维图片控件中显示图像,必须通过编程向该控件写入一个图像。可使用图片函数VI进行绘制。
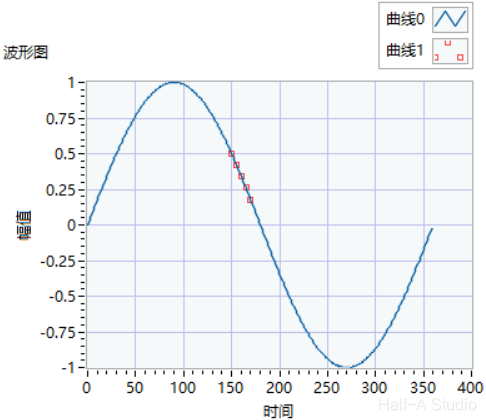
Labview多点正弦运动轨迹
移位寄存器用于将上一次循环产生的值传递至下一次循环。移位寄存器以成对接线端的形式出现,分别位于循环两侧的边框上,位置相对。移位寄存器需要初始化,即需要设置移位寄存器传递给第一次循环的值。
【SLAM笔记】如何使用Eigen进行矩阵运算
Eigen是一个C++开源的线性代数库,提供了快速的矩阵线性代数运算,解方程等功能。许多上层软件库也使用Eigen进行矩阵运算。Eigen是一个纯用头文件搭建起来的库,因此使用的时候,只需要引用它的头文件即可,不需要链接库文件。
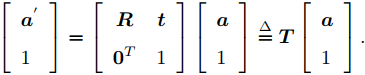
【SLAM笔记】三维刚体运动
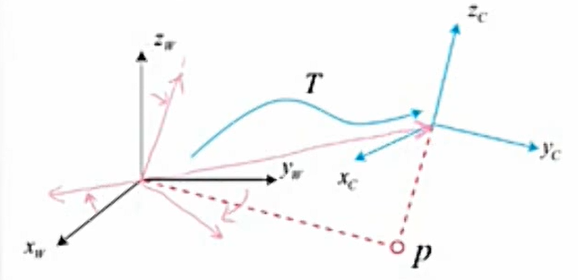
两个坐标系之间的旋转、平移关系,统称为坐标系之间的变换关系。机器人运动过程中,往往会设定一个惯性坐标系(即世界坐标系),可以认为它是固定不动的。机器人则是一个移动坐标系。
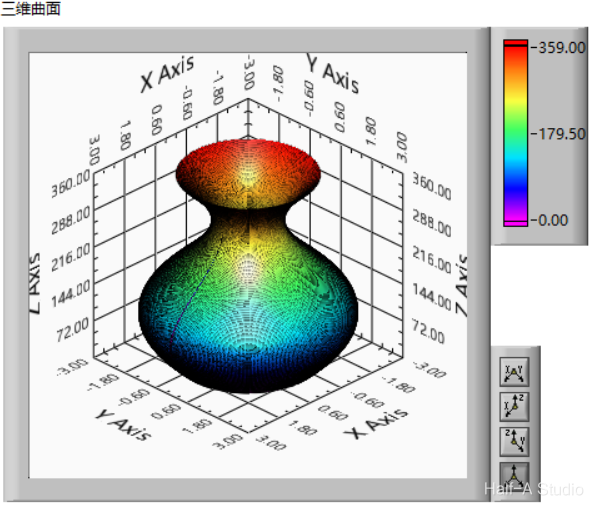
Labview生成三维曲面 | 花瓶
花瓶这种回转曲面生成的本质是轮廓沿引导线扫描。而对于花瓶来说,其生成方法就是一个圆沿一条曲线进行扫描。圆的生成方法如下:循环总数为360,对应360度,i则对应从0~360的每一角度。