【QT学习笔记01】Qt基础、按钮、对象树以及信号和槽的基本使用
一、Qt
1.1 Qt介绍
Qt是一个跨平台的C++图形用户界面应用程序框架。为应用程序开发者提供建立艺术级图形界面所需的所有功能。Qt是完全面向对象的,很容易扩展,且允许真正的组件编程。
支持Windows、Linux、MacOS、嵌入式平台等全平台开发。
Qt的优点
- 跨平台,几乎支持所有平台
- 接口简单,容易上手
- 简化了内存回收机制
- 开发效率高,可快速构建应用程序
- 社区氛围好
- 可进行嵌入式开发
Qt的案例
- Linux桌面环境KDE
- WPS Office
- Skype
- Google Earth
- VirtualBox
以上都是使用Qt进行开发的。
1.2 Qt的安装
(1)Qt主程序与Qt Creator
到QT官网下载windows安装包:[Index of /archive/qt/5.12/5.12.12](Index of /archive/qt/5.12/5.12.12)
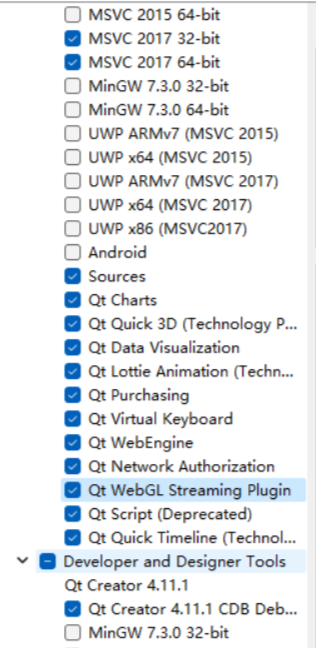
从上面网站中找到qt-opensource-windows-x86-5.12.12.exe下载并安装,安装过程中选择下面这些组件:

(2)Visual Studio中配置Qt扩展
在扩展菜单栏中点击管理扩展,点击联机扩展,搜索QT,下载Qt Visual Studio Tools插件,下载成功后重启VS2022并安装插件(关闭时会自动弹出安装插件界面,点击Modify即可)。
打开【扩展 -> Qt VS Tools -> Qt Versions】。
添加环境,路径就是刚刚安装QT5的路径中的msvc2017.
配置完成点击确定,关闭VS2022。
打开VS2022,创建新项目,选择Qt Widgets Application项目,选择debug调试版,有调试信息的,ok结束。
二、第一个Qt程序
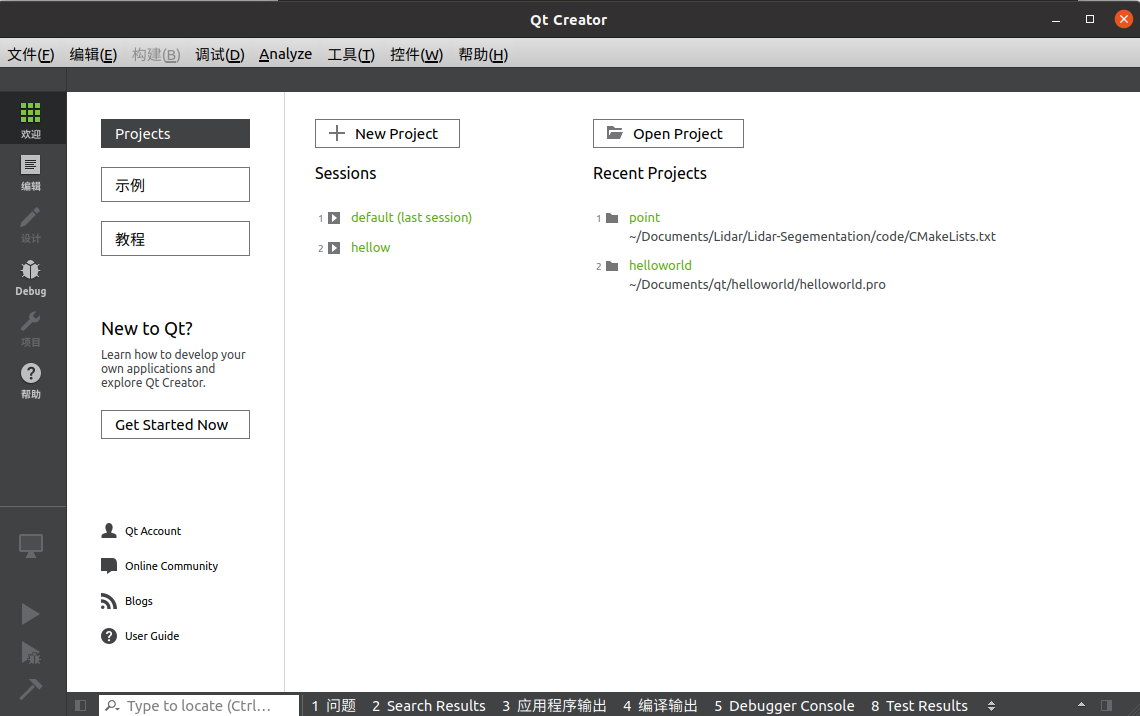
2.1 界面介绍

- 欢迎界面
- 工程:创建、打开工程
- 示例:提供了各行各业一些现成的qt工程,可以直接打开学习其代码
- 教程:Qt官方提供的教程,感觉不如b站大学
- 编辑
- 进行应用程序代码编写,C++
- 设计
- 进行界面UI设计
- Debug
- 如名
- 项目
- 进行一些项目配置
- 帮助
- 非常重要,很多想要实现的功能都可以通过查阅帮助文档实现
2.2 第一个项目
注意,项目名称和路径中都不要出现中文和空格。
(1)创建项目
基类:
- QWidget:是下面两种基类的父类,创建后什么都没有
- QMainWindow:多了菜单栏和工具,以及底部状态栏
- QDialog:多了对话框
类名:
- 创建自己的类

创建完成后如图,注意这里没有勾选ui文件,因此工程目录如左面所示。
(2)main文件
1 |
|
消息循环机制:
在正常C++中,运行后窗口都会一闪而过,一般只有添加system(“pause”)才能看到输出窗口。而在qt中,应用程序会阻塞到return行,等待用户的鼠标键盘操作,或点击窗口右上角x才可以退出程序。
(3).pro文件
注意:除非知道你在做什么,否则不要动.pro文件,里面的内容会根据项目自动更新。
1 | # Qt包含的模块 |
(4)头文件
1 |
|
(5)cpp文件
1 | #include "learning01.h" |
(6)快捷键
- 注释:ctrl + /
- 运行:ctrl + r
- 编译:ctrl + b
- 查找:ctrl + f
- 整行移动:ctrl + shift +↑/↓
- 字体缩放:ctrl + 滚轮
- 自动对齐:ctrl + i
- 同名之间的.h和.cpp切换:F4
三、按钮控件
(1)创建按钮
使用QPushButton创建按钮,需要指定父类(否则会新建窗口生成按钮),设置文本。
1 | QPushButton * btn1 = new QPushButton(); |
(2)其他操作
见代码注释:
1 |
|
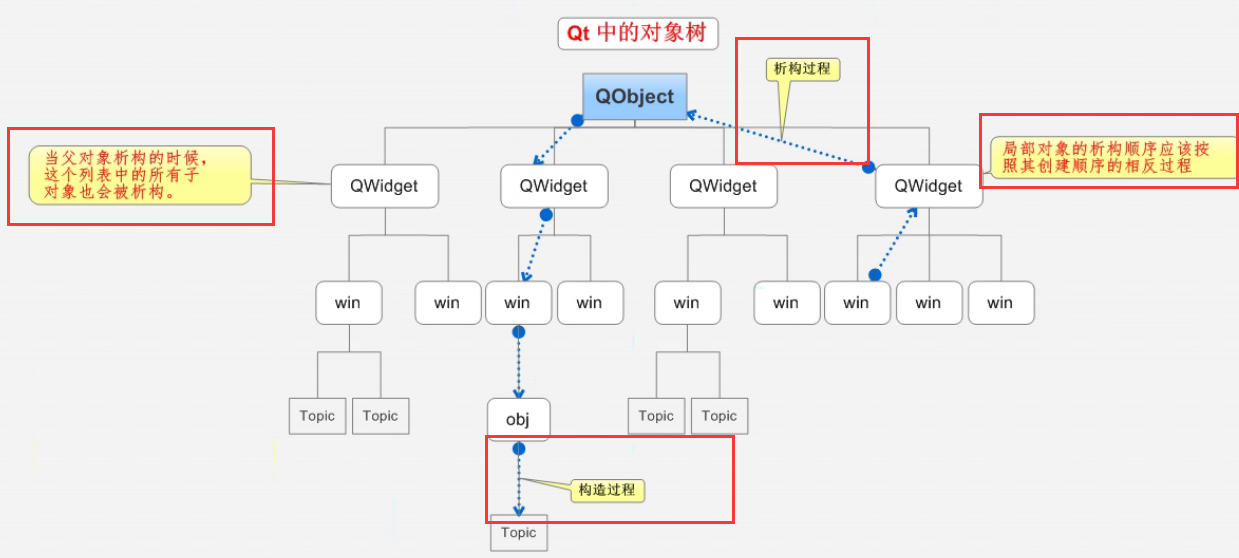
四、对象树
QObject是以对象树的形式组织的。
当创建一个QObject对象,并指定了父对象指针时,会自动将其添加到其父对象的children()列表。
当父对象析构时,children()列表的所有对象都会析构。

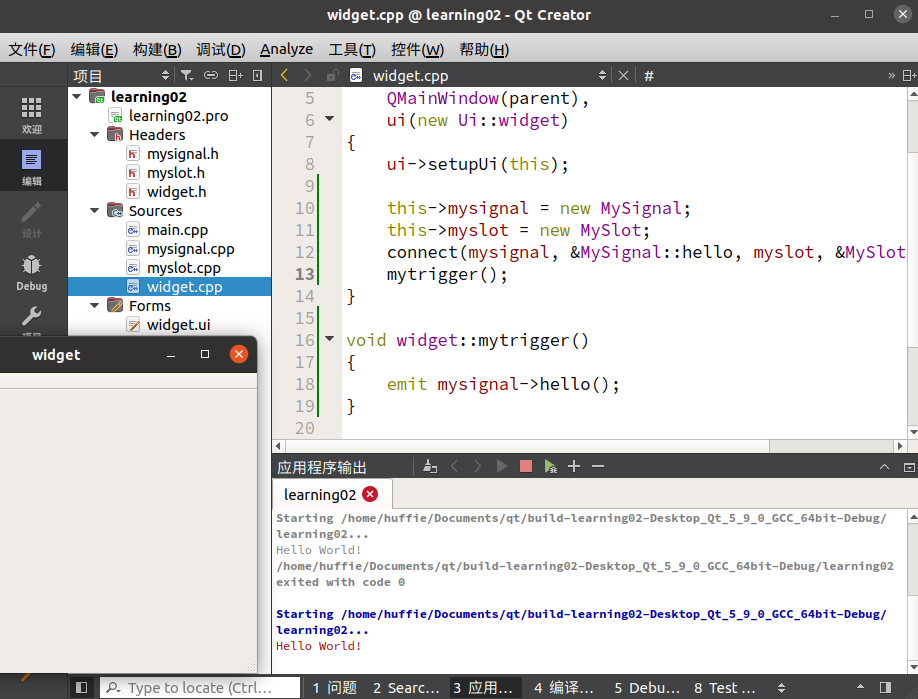
五、信号与槽
实现点击按钮关闭窗口
具体过程如下:
- 信号的发送者
- 发送具体信号
- 信号的接受者
- 对信号进行处理(槽函数)
以上四个就是信号传递connect的四个参数。
信号槽的优点:松散耦合,信号发送端和接收端本身是没有关联的,通过connect函数进行连接。
connect()函数参数
- 参数1:信号的发送者,按钮对象
- 参数2:发送的信号,clicked, pressed, released,toggled
- 参数3:信号的接受者,窗口,this
- 参数4:信号的处理,close
1 |
|